
Poszczególne etapy i problemy pojawiające się w trakcie tworzenia animacji przedstawiamy na przykładzie 29-sekundowej animacji o naszej agencji.
Gdy mamy gotowy scenariusz i storyboard (czym są i jak powstają, dowiesz się z artykułu “Najważniejsze elementy animacji”), możemy przystąpić do tworzenia elementów, z których składają się sceny.

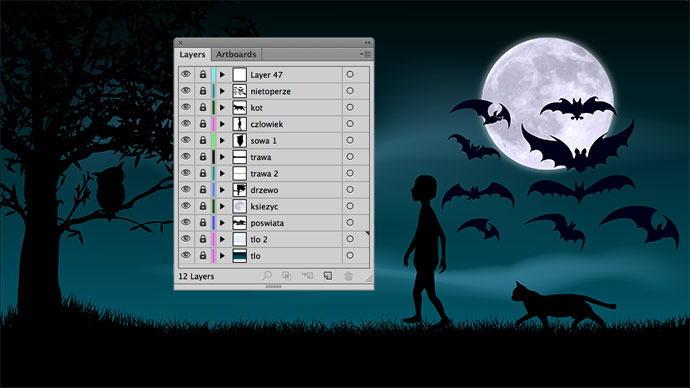
W ramce z narzędziami widać paletę warstw obrazka – każdy element jest na osobnej warstwie, ustawiony w odpowiedniej kolejności. Każdy element znajduje się we właściwych miejscach na scenie, wyjątkiem są obiekty ruchome, czyli człowiek, kot i nietoperze.
Po zbudowaniu sceny podstawowej budowane są sekwencje ruchu.

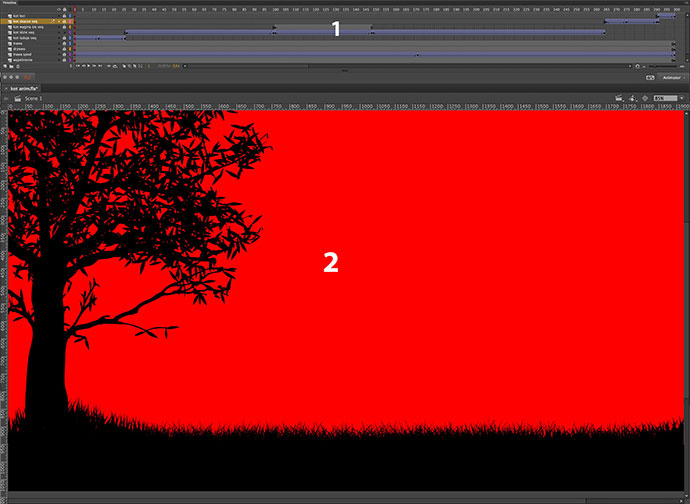
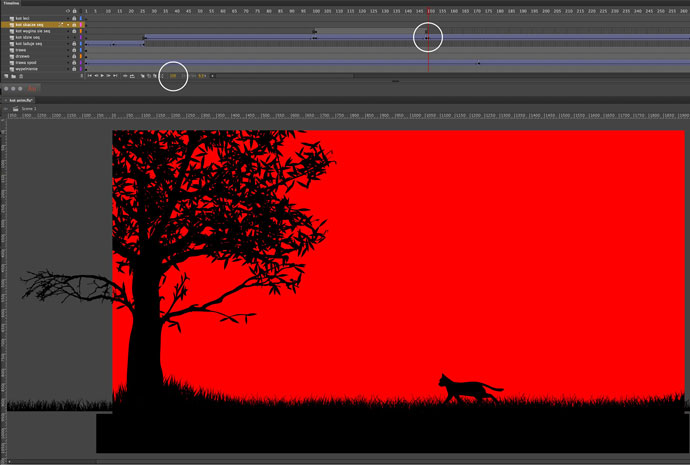
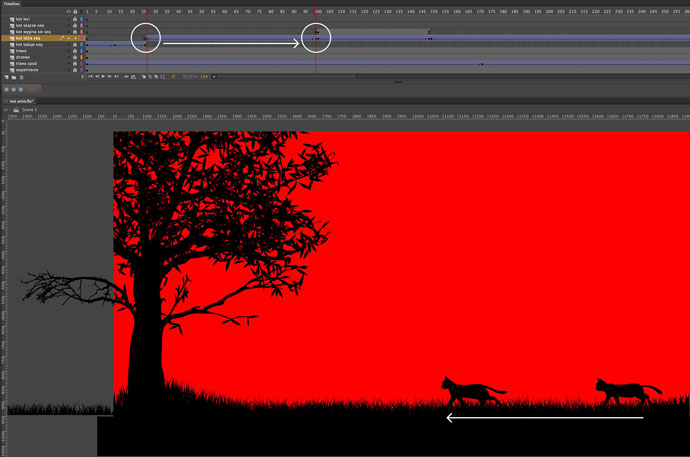
Komplet sekwencji ruchów kota i gotową animację jego poruszania się po scenie obrazuje oś czasu oznaczona cyfrą 1. Podgląd sceny oznaczony jest cyfrą 2. Czerwień wypełniająca większość sceny oznacza przezroczystość (kontrastowy kolor ułatwia budowanie sekwencji ruchu).
Lewa strona osi przedstawia kolejne warstwy animowanych obiektów. Większość tej palety zajmuje właściwa oś czasu, podzielona na poszczególne klatki animacji. Cała animacja kota zajmuje 300 klatek, ułożonych tak, aby na sekundę wyświetlanych było 25 (przy takiej prędkości ludzkie oko widzi płynny ruch). 300 klatek daje więc w sumie 12 sekund. W części z warstwami widoczne są wszystkie elementy tego fragmentu animacji, ułożone w odpowiedniej kolejności. Na osi czasu następują one po sobie:
kot laduje seq– warstwa zaczyna się w 1., a kończy w 26. klatce;
kot idzie seq– warstwa zaczyna się w 27., a kończy w 265. klatce.

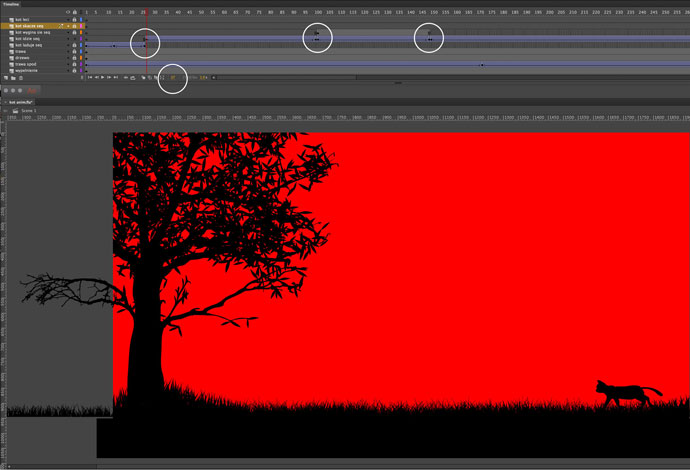
W klatkach 100. i 150. pojawiają się kropki – po dwie obok siebie (na początku i na końcu). To tzw. klatki kluczowe, oznaczające najważniejsze zmiany w animacji konkretnej warstwy. Tu oznacza to, że sekwencja kot idzie seq jest widoczna do klatki 100., a w 101. staje się niewidoczna.

Jednak tym miejscu, na warstwie wyżej, pojawia się sekwencja kot wygina sie seq, która trwa do klatki 149. I w tej właśnie klatce – ale w sekwencji kot idzie seq – jest niewidoczna, a w klatce 150. znów ją widać.

Jest to konieczne, aby sekwencja kot idzie seq nie była widoczna w momencie pojawienia się kota, który się wygina.
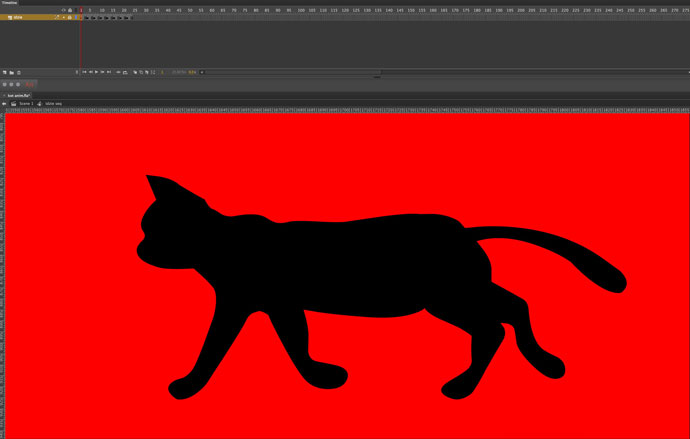
Oznacza ona animację zawierającą kolejne fazy ruchu obiektu. Na przykładzie sekwencji kot idzie seq wygląda to tak:

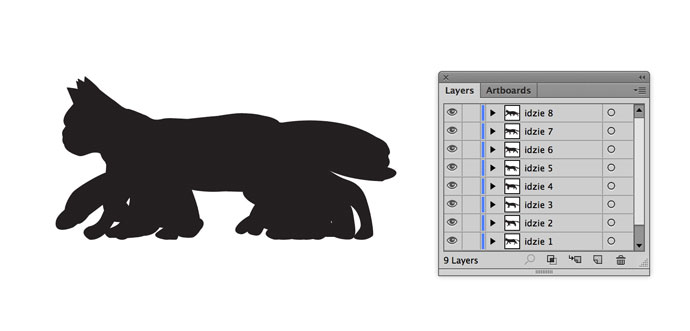
Warstwa wypełniona klatkami od 1. do 24. oznacza, że cała sekwencja ruchu idącego kota trwa sekundę. Każda z klatek kluczowych (tych z kropkami) jest kolejnym rysunkiem kota obrazującym jego kolejny ruch. Cała sekwencja ruchu kota składa się w tym przypadku z ośmiu rysunków:

Najlepiej rysować je na kolejnych warstwach, w tym samym miejscu, w którym narysowany jest kot w poprzedniej fazie ruchu. Ułatwia to właściwe umieszczenie kolejnych faz ruchu w sekwencji, w odpowiednich miejscach. Łatwiej też narysować kolejną fazę ruchu, widząc w tym samym miejscu poprzednią.

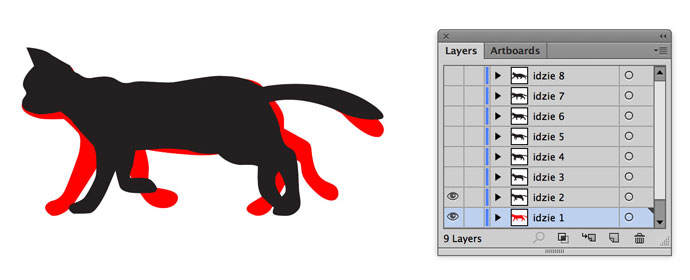
Warto na chwilę zmienić kolor kota na poprzedniej warstwie – wtedy dokładnie widać, jak zmieniają się kształty:

Z tak zbudowanej sekwencji ruchu projektujemy animację kota:

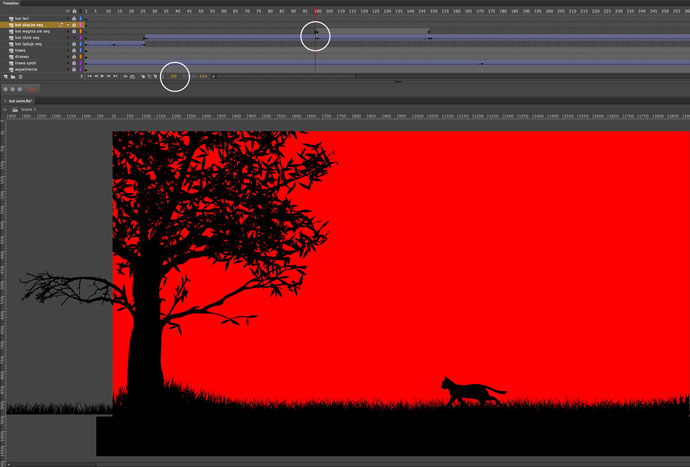
Powyższy screen pokazuje sekwencję kot idzie seq na osi czasu, zaczynającą się w 27. klatce i obrazującą przesunięcie kota na scenie w 73 klatkach (pomiędzy 27. i 100.). Sekwencja trwa niecałe 3 sekundy, a odegrana zostaje odrobinę więcej niż 3 razy. Dzięki przesunięciu w lewo sekwencji na scenie, odtwarzając ten fragment animacji, widzimy idącego w kierunku środka sceny kota. Tak właśnie buduje się poszczególne etapy animacji – za pomocą kolejnych sekwencji ruchu. W tym przypadku jest ich 6. Ułożonych tak, aby kot przeszedł przez całą scenę, a na środku się wygiął.
Analogicznie buduje się wszystkie inne animowane obiekty. Ich sekwencje różnią się od siebie. Każda może mieć inny czas, ruch czy stopień skomplikowania. Na przykład sekwencja faz księżyca zajmowała na początku 371 klatek, ale ostatecznie została zredukowana do 185. Aby wyglądała dobrze, trzeba było wykorzystać mnóstwo następujących po sobie rysunków księżyca, co było praco- i czasochłonne (jak długo to trwa, dowiesz się tu). Efekt końcowy jest jednak wart tej pracy.
Etap budowania sekwencji to czas na próby i poprawki. Sekwencje muszą być płynne i efektowne. Jeśli nie są, trzeba je przygotowywać od nowa, testować, sprawdzać i poprawiać aż do skutku.
Zbudowane sekwencje wszystkich animowanych obiektów mają różną długość, wielkość i miejsce ułożenia na scenie. Aby ze sobą współgrały i stworzyły animację, potrzebny jest…

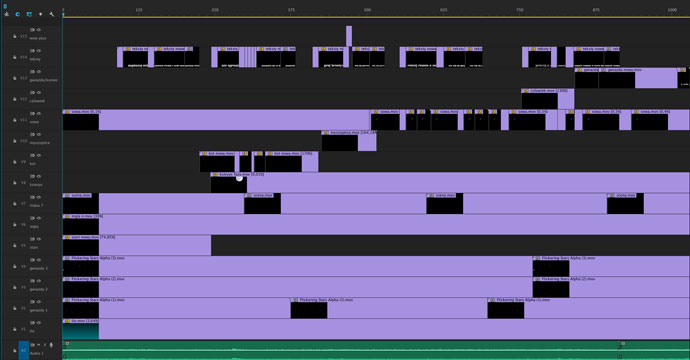
Znów na górze mamy oś czasu, po lewej stronie widać warstwy animacji, a w centralnej, największej części – sekwencje. Obrazek pokazuje skończony pierwszy montaż finalnej wersji animacji. Jej elementy składowe są poukładane we właściwych miejscach na osi czasu i na odpowiednich warstwach tak, aby się nie przesłaniały. Mają odpowiednie długości i jest im nadana właściwa prędkość odtwarzania.
Na warstwie czlowiek sekwencja czlowiek.mov, widoczna nieopodal prawej strony obrazka, odtwarzana jest z prędkością 130%, czyli szybciej od oryginalnej prędkości sekwencji, i zajmuje 88 klatek (oryginał mieścił się w 99) – długość i prędkość odtwarzania została dostosowana w czasie montażu, by całość była harmonijna. Na warstwie kot widać, że poszczególne sekwencje ułożone są jedna po drugiej oraz że kolejne sekwencje mają różne czasy. Dobór prędkości odpowiada za dynamikę poszczególnych elementów animacji. To czasochłonny etap, wymagający wielokrotnych prób. Dopiero w tym momencie może się okazać, że sekwencje, które wyglądają bardzo dobrze odtwarzane osobno, nie współgrają z innymi. Może wtedy się okazać, że trzeba budować je od nowa lub wykonać poprawki. Niewłaściwe przycięcie sekwencji, zmiana prędkości odtwarzania choćby o ułamek sekundy czy jedną klatkę mogą spowodować brak płynności.
Po odpowiednim ustawieniu wszystkich elementów przychodzi czas na zrobienie pierwszego pełnego rendera animacji – wygenerowanie właściwego filmu. W tym momencie można obejrzeć całość animacji, wyciągnąć wnioski i zastanowić się, co chcemy zmienić lub poprawić.

W przypadku naszej animacji po renderingu okazało się, że czcionki, które wyglądały dobrze jako osobne elementy, były zbyt delikatne, a sam tekst nie pasował do obrazu, był za długi – trzeba było napisać go od nowa. Czcionka została zmieniona na mocną, by była czytelna także na ekranie telefonu komórkowego. Wymagało to stworzenia nowych sekwencji ruchu tekstu i sposobów jego animacji. Na tym etapie animacja księżyca została zredukowana do 185 klatek. W efekcie mamy bardziej dynamiczny i harmonijny efekt.

Po osiągnięciu zadowalającego efektu pierwszego montażu (po kilkukrotnych renderach animacji i poprawkach w jej kolejnych fragmentach), można było rozpocząć montaż końcowy.

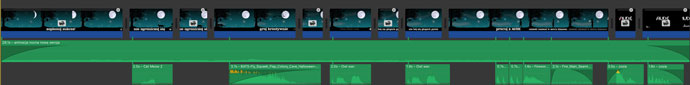
W finalnym montażu niektóre fragmenty animacji zostały przyspieszone (ikona zająca). Górna, niepodzielona, zielona warstwa to tło dźwiękowe animacji. Dolne fragmenty uzupełniające animację, właściwe dla tego, co w konkretnym miejscu dzieje się na scenie, efekty dźwiękowe (miauknięcie kota, odgłos lecących nietoperzy itp.). Zaokrąglone przyciemnienia oznaczają, że dźwięk narasta lub cichnie podczas odtwarzania. Pozwala to miękko wprowadzić lub zakończyć odtwarzanie dźwięku. To kolejny element dynamizujący film.
W czasie ostatecznego montażu może okazać się, że należy wrócić do poprzedniego montażu, by dokonać niezbędnych do odpowiedniego zdynamizowania lub przycięcia poprawek. Animacja AUDE na tym etapie została skrócona z 41 do 29 sekund, zdynamizowana i wzbogacona o efekty dźwiękowe.
Dobór odpowiedniego tła dźwiękowego ma ogromne znaczenie dla odbioru i jakości animacji. Musi być idealnie umiejscowiony i korespondować z dynamiką obrazu, tak, aby animacja była atrakcyjniejsza i przyjemniejsza w odbiorze. Jest to praca oparta na tych samych zasadach, co praca z obrazem. Budowanie sekwencji obrazu można porównać do obróbki nagranego materiału, natomiast montaż różni się tylko tym, że zamiast następujących po sobie sekwencji animacji pracujemy z obrobionymi nagraniami.
W przypadku korzystania z sampli (gotowych próbek dźwięku – typu miauczenie kota) udźwiękowienie animacji zajmuje zdecydowanie mniej czasu niż w przypadku, gdy zmuszeni jesteśmy produkować dźwięk od początku. Znalezienie w banku gotowego dźwięku wiąże się z przesłuchaniem wielu próbek, jednak zajmuje to mniej czasu niż nagrywanie i obróbka dźwięku. Dobrane sample trzeba wmontować w odpowiednich miejscach animacji i właściwie zdynamizować.
Udźwiękowienie animacji wiąże się więc z dodatkowym potrzebnym czasem, o którym nie należy zapominać, nawet jeśli nie produkujemy dźwięku od zera, etapu jego montażu nie da się uniknąć.
Kategorie: school of contentic